ブログカスタマイズの覚え書き。
Journal-Pinkのピンクはこれだ
はてな公式デザインテンプレート「Journal-Pink」で使われているピンクのカラーコードは
#fea4ab
です。
カスタマイズで同じピンクを使いたいなぁ、どこかでコード上がってるかも!と検索したとき見つけられなかったので、今後の自分用も兼ねてメモしました。
そのうち「Journal-Pinkのアイデンティティを奪ってJournal-◯◯にしてみた」とかやってみるかもしれません。アクセントカラーを入れたり。
カテゴリをタグに変更
今回ピンクを使ったカスタマイズは、カテゴリのタグ形式への変更です。
はてなブログのカテゴリーをタグっぽくするCSS - No Hack No Life
こちらの記事を参考にしました。
背景色を変える場合は
background:以降の値をお好みの色に変更すれば
色を変えることができます。
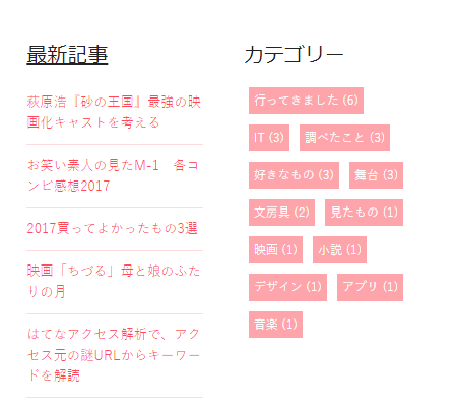
デフォルトは水色でしたが、先ほどのコードを入れて

メインカラーと同じピンク完成です!
ほかの方のブログで同じデザインが使われていると嬉しくなります。いろいろ読んでるのですが意外と被らなくて、まだ一度しか見たことない。
レスポンシブ設定していなければiPhoneで見てたらわからないし、そんなものかな。でもデフォルトのスマホ用デザインも、下に「注目記事」が出て良いです。
Journal-Pinkの公式ページはこちら。
(題字などを)欧文にしたときに手書き風の筆記体フォントで表示するため、さらに雰囲気が出ます。
ブログタイトル漢字なので対応していなくて悔しい。(タイトルと本文共にWEBフォントのさわらびゴシックを使用しています。 )
1カラムでレスポンシブ対応、さらに題字が英字ならよりおしゃれになるJournal-Pink。安心の公式提供です。さらにこのカラーコードでカスタマイズも便利に…!
以上、推しテーマのお話でした。ありがとうございます。
推しフォントについてもよかったら読んで行ってください〜。